
昨今 (2021年5月現在)、「遊戯王ブログナビ」の影響もあってか、遊戯王を趣味としている方々の記事を目にする機会が増えてきている印象です。
筆者もTwitterのTLに流れてきたブログ記事、とりわけデッキ紹介記事は、何かの参考になればと思い一通り目を通すようにしています。
ただ、そのデッキ紹介記事を見ている中で、いつも思うことがあります。
「あれ、あのカード (何枚) 入ってたっけ……?」
そう、デッキ紹介記事はデッキレシピがもちろん最初にこそ掲載されてあります。親切に記事の中盤で再掲してくださっている方もいらっしゃいます。
それでも、記事を読み進めていくにつれて薄れていく記憶……。
デッキレシピをもう一度見たいがために、ページをスクロールして、また戻って……(あれ、さっきまで良いなと思ってたところ忘れちゃった……)
気付けば大半がスクロール作業で、肝心のデッキ紹介が頭に入ってこない、という経験をされた方は少なくないのではないでしょうか。
そんな悩みを解決すべく、「デッキレシピにいつでもアクセスできるボタン」を実装しました。皆さんにもぜひ使ってもらいたいと思い、今回はこのボタンについて紹介します。
前半はこのボタンの設置方法を紹介します。
後半は当該機能をアレンジしたい人のために、デッキレシピ表示機能の動作原理を前提知識と併せて解説します。
(2022.07.30 追加)
はてなブログ仕様変更に伴い、運用方法が変更になりました。当記事と下記記事を併用くださいますようお願いいたします。
前提条件
html/css/javascript を使用できるブログサービスが最低条件です。
note*1ではこの方法を使用できませんので予めご了承ください。
また、コードへの知識・理解がある程度は必要となります。それらに忌避感のある方 (まずは自分で調べてみようと思えない方) は使用をお控えください。
このようにお伝えしているのには理由があります。
これから記載する情報はどのサービスであっても概ね上級者向けとされており、ご自身でサービスの規約やコーディング方法などを確認・調査した上で行っていただく前提で、使用が許可されているからです。
したがって、該当機能を導入してトラブルが発生した場合、筆者は原則として一切の責任を負いかねます。もちろん各種ブログサービスにご迷惑をお掛けするわけにもいかないため、あくまで何が起きても自己責任ということをご理解いただいた上で導入をご検討ください。
仕様
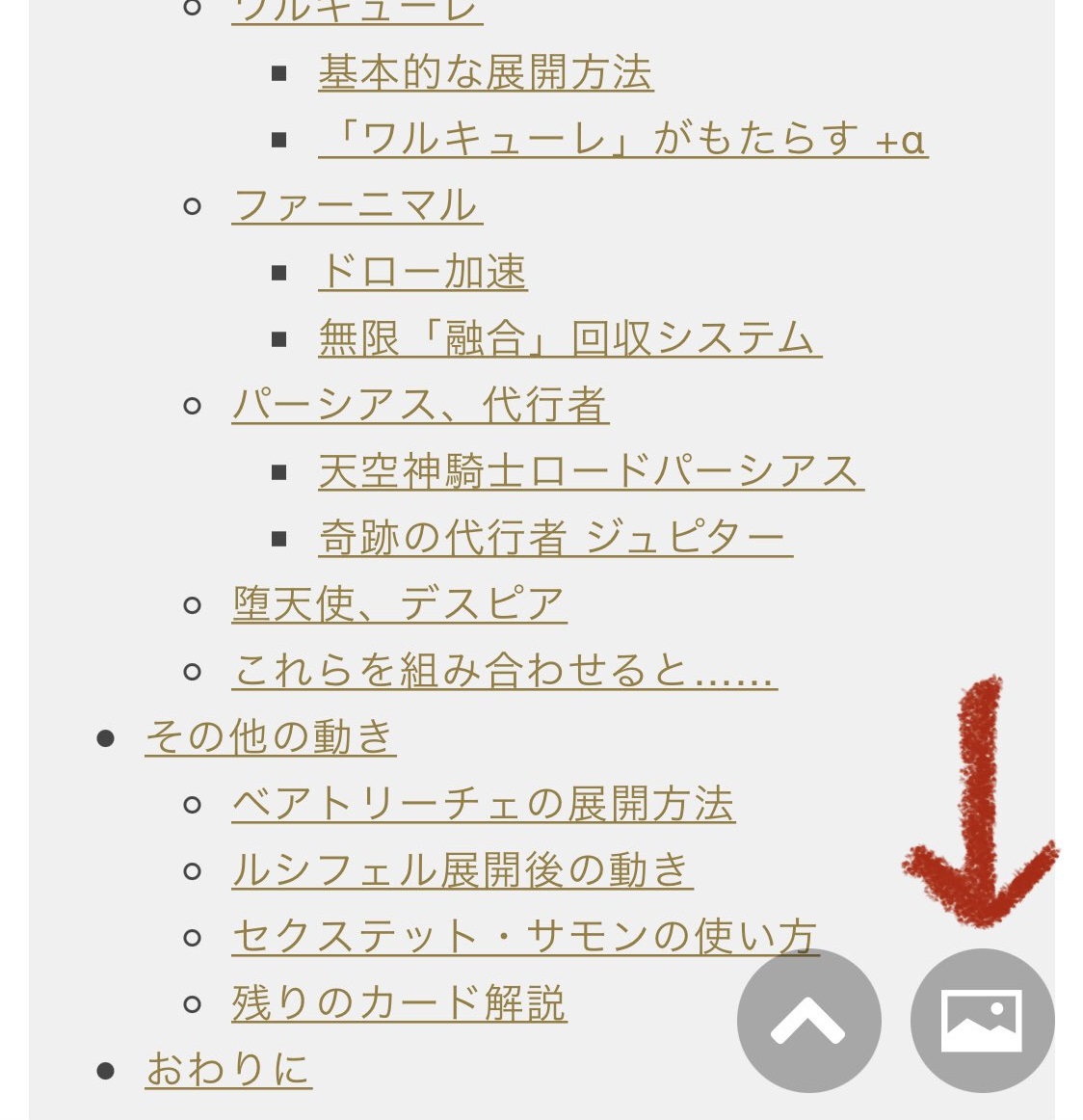
導入した結果、下記画像のようになります。

- 左側のボタンは今回の趣旨とは外れますが、おまけで「トップに戻る」ボタンを実装しています。
- 右側のボタンが肝心の「デッキレシピ閲覧」ボタンです。
これらのボタンが常に画面の右下に表示されるため、スクロールバーがどの位置にあってもデッキレシピがすぐに閲覧できる、という算段です。
例として、実際にこの機能を使用したデッキ紹介記事を下記に掲載しておきます。
ちなみに、今回の機能は、噛み砕けば「任意の画像1枚を、閲覧者の見たいタイミングで表示できる機能」と言い換えられます。
本記事では想定しているターゲットへ合わせてタイトルを設定していますが、他へ応用も効く思いますのでご興味のある方はそちらもお試しください。
使い方
私が使用しているのははてなブログなので、その前提でお伝えしていきます。
他サービスをご利用の方はお手数ですが、この記事の後半にある解説を参考に、適宜読み替えてください。
事前準備 (1回だけで済む内容)
スクリプトを全ページに挿入する
jQuery という javascript を比較的容易に記述できるライブラリと、スクロールを動作させるスクリプトを挿入します。
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script> <script> var smoothScroll = function(){ var duration = 500; var position = $('html').offset().top; $("html, body").animate({scrollTop: position}, duration, "swing"); return false; } </script>
はてなブログであれば、「デザイン > カスタマイズ > ヘッダ > タイトル下」もしくは「デザイン > カスタマイズ > フッタ」に挿入してください。
使用されているブログサービスにこのような類のものがなければ、本文中に挿入してしまっても構いません。
専用の CSS を挿入する
挿入する項目のデザインを決めるものを挿入します。
/* footer navigation */ .footer-nav { display: -webkit-flex; display: flex; position: fixed; bottom: 24px; right: 24px; padding: 0; margin: 0; z-index: 999; } .footer-nav li { text-align: center; list-style-type: none; border-radius: 24px; background: rgba(0, 0, 0, 0.2); margin-left: 10px; } .footer-nav li:hover { background: rgba(0, 0, 0, 0.3); transition: background-color 0.5s; } .footer-nav li a { display: block; width: 48px; height: 48px; font-size: 24px; line-height: 48px; } .footer-nav li a, .footer-nav li a:visited, .footer-nav li a:hover, .footer-nav li a:active, .toTop-nav li a:focus { color: #fff; text-decoration: none; } .footer-nav li a .dummy { /* 2021.05.21 追加: 見たままモード対応用 */ display: none; font-size: 0; }
はてなブログであれば、「デザイン > カスタマイズ > デザインCSS」に挿入してください。
使用されているブログサービスにこのような類のものがなければ、本文中に挿入してしまっても構いません。ただし、その場合は上記の文頭に <style type="text/css">・文末に</style>を追加した上で行ってください。
毎記事行うこと
本文中に HTML を挿入する
実際に表示するボタンと、記事毎に変更するスクリプトを挿入します。
(2022.07.30 追加)
はてなブログ仕様変更に伴い、挿入するHTMLが変更になりました。詳細は下記記事をご参照ください。
<!-- はてな記法・Markdown モードをご利用の場合。見たままモードをご利用の方は別のコードを後述しています。 --> <ul class="footer-nav"> <li><a href="javascript:void(0);" onclick="smoothScroll(); return false;"><i class="blogicon-chevron-up"></i></a></li> <li><a href="javascript:void(0);" onclick="showDeckList(); return false;"><i class="blogicon-photo"></i></a></li> </ul> <script> var showDeckList = function(){ $('img[alt="/* 画像情報を挿入 */"]').click(); } </script>
/* 画像情報を挿入 */ には、実際に本文中に掲載した画像の情報 f:id:(はてなID):(ファイル名):plain を入力します。
したがって、最終的には $('img[alt="f:id:XXXXXXXXXXXXXXp:plain"]').click(); のようになる (X は任意の数字) はずです。
画像の情報は、編集モードによって取り出し方が若干異なります。
- 「はてな記法」もしくは「Markdown」モードの方は、画像を挿入した際に表示される
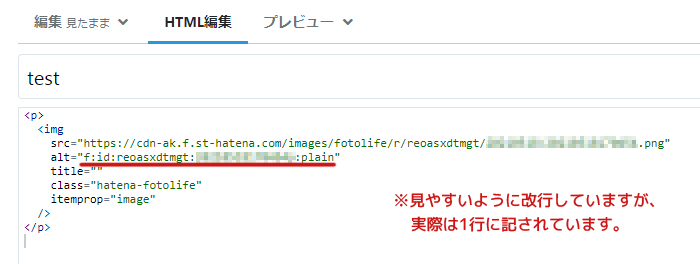
[(画像の情報)]の中身を入力してください。[]自体は不要です。 - 「見たまま」モードの方は、「HTML編集」にある該当画像の
img要素からalt属性の値をコピーしてください。

本機能を「見たまま」モードで挿入できない問題への対応
「見たまま」モードの場合、「内容が必要な要素は、その中に文字が存在しない場合に自動削除される」仕様により、うまく挿入できないようです。
そのため、代わりに下記のコードを「HTML編集」から挿入してください。
<!-- 見たままモードをご利用の方 --> <ul class="footer-nav"> <li><a href="javascript:void(0);" onclick="smoothScroll(); return false;"><em class="blogicon-chevron-up"><span class="dummy">「トップに戻る」ボタン</span></em></a></li> <li><a href="javascript:void(0);" onclick="showDeckList(); return false;"><em class="blogicon-photo"><span class="dummy">「画像閲覧」ボタン</span></em></a></li> </ul> <script> var showDeckList = function(){ $('img[alt="/* 画像情報を挿入 */"]').click(); } </script>
これを挿入すると「編集 見たまま」のところでは挿入位置に下記の通り表示されますが、プレビューでは正しく見えているはずです。

一方、本機能を「編集 見たまま」ページからコピーして次の記事へペーストすると、必要な情報が一部欠けてしまいます。
本記事から改めてコピーするか「HTML編集」からコピーしてご利用ください。
注意事項
- 本機能の仕様上、トップページ等で複数の記事が表示されていると、各記事のボタンが重なって表示されてしまいます。また、関連記事等に本文をそのまま掲載されている方は、余計な文字 (〜ボタン) が表示されてしまう可能性があります。以上のことから、各ブログサービスに存在する「続きを読む」機能を使用し、それより下の位置に今回のコードを挿入することを強く推奨します。
- はてなブログの方で、スマホでも同様に表示したい方は、デザインを「レスポンシブデザイン」にするのをお忘れなく。「デザイン > スマートフォン > 詳細設定」から「レスポンシブデザイン」のチェックマークを有効にしておいてください。
- はてなブログ以外の方は
<i class="blogicon-xxxx"></i>が有効にならないと思います。これははてなブログのアイコン機能を利用しているからで、それ以外の方は同様の機能を有している Font Awesome をご利用ください。下記の記事に、はてなブログで使用できるアイコン一覧 (と少しだけ Font Awesome の説明) が記載されています。
「見たまま」モードで他にもアイコンを使ってみたい方のために、こちらの記事も置いておきます。
技術解説
他のサービスを利用されていて、ご自身のサービス向けに調整しないといけない方や、別の使い方に挑戦してみたい方のために、このボタンの動作原理をなるべく分かりやすく解説します。
なお、デザインに関しては本記事の趣旨と外れますので、言及しておりません。ご了承ください。
前提知識
動作原理そのものをお伝えする前に、説明のために必要な情報を掻い摘んで説明します。
有識者の方々、簡単化のために省いているところが多々ありますが、間違いあればご指摘ください。
HTMLの構成
まず、HTMLの解説について。

HTMLは、見出し・本文・画像・表・リストなど、各項目を識別 (Markup) するためのもので、これらを組み合わせて文書を作成します。
HTMLでは文書を構成するものを要素と呼んでいます。
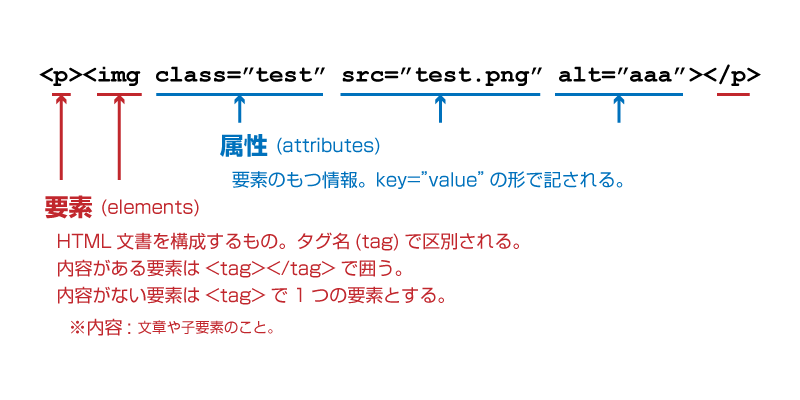
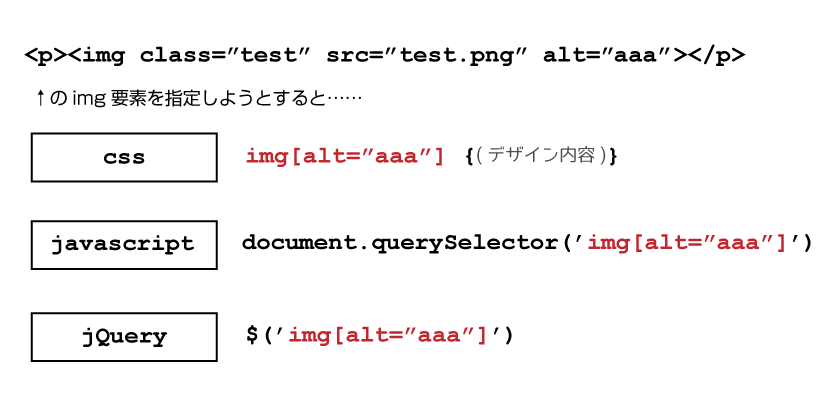
たとえば、上記の図において p 要素は段落 (paragraph)、img 要素は画像 (image) をそれぞれ表しています。
その要素についての詳細な情報を属性と呼びます。
たとえば、上記の図の img 要素には、下記の属性が付与されています。
class属性 (グループ名のようなもの) :"test"src属性 (source/画像ファイルの場所) :"test.png"alt属性 (alternative/画像が表示できない場合の代替文章) :"aaa"
ちなみに、属性にはサイズやデザインを決めるものもありますが、現在は HTML へ文書情報のみを記載し、デザイン情報はすべて CSS にまとめる書き方が主流*2となっています。
セレクタ (CSS/javascript/jQuery)
CSS ではデザインを適用するため、 javascript では何かしらの処理を行うため、HTML の要素を指定する必要があります。
この機能のことをセレクタ (selector) と呼びますが、それぞれ下記のように使用します。

赤字の部分がセレクタです。図の通り 要素名[属性名(=属性の値)] と記すことで要素を指定できます。
見ていただければ分かる通り、普通の javascript の記法と比べて jQuery の記法の方が簡潔に記述*3 (=理解も早い) できます。そのため、本記事では javascript を記述する場合は jQuery を使用しています。
なお、どの要素にも共通して存在する id 属性や class 属性を使えば、より簡潔に記載できます。ここでは割愛しますので、気になる方は調べてみてください。
デッキレシピ表示機能の動作原理
ボタンを押した時の挙動 (ここは読み飛ばしてもOK)
<ul class="footer-nav"> <li><a href="javascript:void(0);" onclick="smoothScroll(); return false;"><i class="blogicon-chevron-up"></i></a></li> <li><a href="javascript:void(0);" onclick="showDeckList(); return false;"><i class="blogicon-photo"></i></a></li> </ul>
上記の a 要素 (anchor: リンクを指定する) にある href 属性 (hypertext reference) は、リンクで移動する先を指定するものです。本来はリンク先のURL等を入力します。
今回はどこにも移動しませんが、a 要素の href 属性は必須なので、何か入力しなければなりません。そこで、この値を javascript:void(0) とすることで、どこにも移動しないことを明示しています。
一方で、a 要素にある onclick 属性は、この要素がクリックされた場合の動作を指定するものです。ここで下記の showDeckList() 関数を指定することで、任意のスクリプトを動作させることができます。
また、その後にある return false; ですが、href 属性に記されたリンクへの移動を無効にするために記されています。
実行される処理
var showDeckList = function(){ $('img[alt="hogehoge"]').click(); // 説明のため "hogehoge" へ変更 }
ここまでの内容を理解してくださっていれば、筆者が説明せずとも解読は難しくないと思います。
「img 要素のうち、alt 属性の値が "hogehoge" (showDeckList 関数内で指定したもの) であるもの」をそのページの中から検索し、見つかった要素に対して .click() という記述でクリック時の動作を実行させています。
つまり、該当の画像をクリックした時の動作をそのまま行っている、ということになります。 もちろんこれは、各ブログサービスにおいて「画像をクリックしたらその画像が拡大表示される」機能がある前提に基づくものです。もし違う場合は別の方法を考えなければなりません。
今回 alt 属性を指定しているのは「はてなブログの性質上、一番分かりやすそうだったから」なので、もちろん同様のことを他の要素や属性で行っていただくこともできます*4。
ご自身の使用されているサービスに合わせて、調べながらいろいろ調整してみてください。
ただし、先の「セレクタ」の項では説明を割愛しましたが、jQuery のセレクタでは条件に該当する要素すべてが選択されます。そのため、絶対に1個しか抽出できない条件を指定するか、.click() の手前に .eq(0) を足して試してみてください。
おわりに
ここまでお読みいただきありがとうございました。
最初にもお話しした通り、デッキ紹介記事を読んでいる途中でデッキレシピを見返したくなる現象は本当にたくさんあるので、願わくばデッキ紹介をする全てのブログ記事に適用してほしいと思っています(笑)
そのために協力は惜しまないので、不明点などあればコメントや Twitter などでご連絡ください。必要に応じて本記事にも追記していきます。
特に、他のブログサービスでの追加の仕方を追記していけると、全遊戯王ブロガーの資産になりますよね!
また、こんなことできないか?などの意見もあればコメントしてもらえると検討してみます*5ので、お気軽にどうぞ。
それでは、またね。
ygo-blognavi.com (当記事を紹介していただいています、ぜひ「いいね」お願いします)
更新履歴
- (2021.05.21) 「見たまま」モードでの導入方法
- (2021.05.21) 本文への挿入位置に関する注意事項
- (2021.05.21) フォントアイコンの参考情報
- (2021.05.26) 「見たまま」モードでの2回目以降の挿入
- (2022.07.30) はてなブログ仕様変更に伴う運用方法の変更についてリンク追加
*1:a, b, blockquote, br, h3, img, p, pre タグは使用できるみたいですが、結局 script タグが使用できないので同じですね。これらのタグも note で使える機能しかないので、拡張性は正直ないに等しいと思います。「お問い合わせ」から要望を伝えて叶えてもらうか、別サービスに切り替える必要があるかと思います。 note は note で文章だけに没頭できる良さはありますけどね。
*2:Webフレームワークは事情が特殊なため例外とします。
*3:本来 javascript が他と同じ挙動をする関数は querySelectorAll 関数ですが、簡単化のため省略しています。
*4:筆者としては本来は id 属性や class 属性を指定して、文中に javascript を記載しないようにしようと思っていました。しかし、Markdown モードで書くと自動挿入した画像の HTML が直接編集できませんでした。この制約を受けて、試行錯誤の上、一番手間を掛けずに済みそうだった今回の手法に落ち着きました。
*5:言うだけならタダ(笑)